
Wakanda 官方最新版 v2.7.0
更新时间:2022-05-20 22:44:35软件介绍
Wakanda是一款数据存储区和前端的可视化设计与编程工具,也是代码编辑器;用户可以设计数据存储类,创建业务逻辑,绘制GUI并保护应用程序安全,使用Wakanda Community Edition,即使是最复杂的数据结构也是可以管理的;单击拖动和绘制类之间的关系,借助HTML5和CSS3的功能来丰富您的UI,专门为上的功能和数据元素构建窗口小部件;该堆栈包括一个高能的对象数据存储,一个丰富的客户端小部件和数据传输框架,以及一整套完善的可选工具,例如可视化IDE;从现在开始,在Wakanda中编码您的后端SS并使用新的Nodeworker API对其进行扩展,以从庞大的Node生态系统中受益,到目前为止,仅为内置DB和外部DB提供了象层,现在它也扩展到了Web服务;通过新的连接器连接到MSSQL或任何其他DB,用户的数据模型是在JavaScpt象层中自动生成的!

Wakanda
Wakanda软件功能
视觉数据建模
设计可视的本地或远程数据模型(MySQL,Oracle ...)。
管理其方法和权限,自动生成数据模型的ON。
使用Wakanda数据库或任何第三方数据库都
可以使用优雅的Javascpt语法(newSQL)处理数据。
Javascpt中的对象关系映框架(ORM),用于任何数据源。
Java代码从A到Z
没有锁定:完全开源的SS应用。
专为提高生产力而设计:通过模块管理重用您的业务代码。一键式部署。
RESTful API
数据模型可通过自动生成的REST API访问。微调的权限管理。
流行的前端框架集成
将Angular的优势与或连接器一起使用:轻松将数据绑定到前端。
Wakanda软件特色
适用于移动和Web应用
使用单个后端为多个移动和Web前端构建全渠道应用程序。
针对Web和移动应用程序的特定项目模板和预可视化工具。
支持所有平台。
很快,许多其他集成:React,Aurelia ...
适用于Mac或Windows的多合一IDE
开发您的前端,后端,并将数据集成在同一IDE中。
从开发到部署的完整工作流程。
马上开始编码:指导设置,预配置项目,您需要的所有库都已集成。可通过扩展程序自定义IDE。
可视数据建模
设计可视化的本地或远程数据模型(MySQL,Oracle )
管理其方法和权限,自动生成数据模型的ON,Wakanda社区版很棒!
专为移动
应用程序和Web应用程序打造具有单个后端的全渠道应用程序,用于多个移动设备和Web前端。
针对Web和移动应用程序的特定项目模板和预可视化工具。支持所有平台。
Wakanda安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包
2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面
3、同意上述协议条款,继续安装应用程序,点击同意按钮即可
4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改
5、现在准备安装主程序,点击安装按钮开始安装
6、弹出应用程序安装进度条加载界面,只需要等待加载完成即可
7、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可
Wakanda使用教程
选择:移动或网络应用,angular或angular2
我们可以选择我们要创建的应用程序类型:移动,Web或两者。
在这里,我们要创建一个Angular Web应用程序。
对于Hello World,我们不需要后端。因此,只选择网络,有一个web前端,与Angular1模板。
将您的应用命名为HelloWorldWeb,单击“创建”
在左侧面板中,现在打开了带有您的解决方案HelloWorldWeb名称的选项卡。
您可以找到两个文件夹:
HelloWorldWeb:它包含您的解决方案的文件。
web:它包含您的Web前端项目结构。
您可以通过右键单击解决方案的名称来创建多个Web(或移动)前端(“新建” >“项目”)
对于HelloWorldWeb,我们仅在web文件夹中工作。
运行您的Web应用程序
首先,让我们看一下我们的Web模板。
单击运行工具栏按钮:
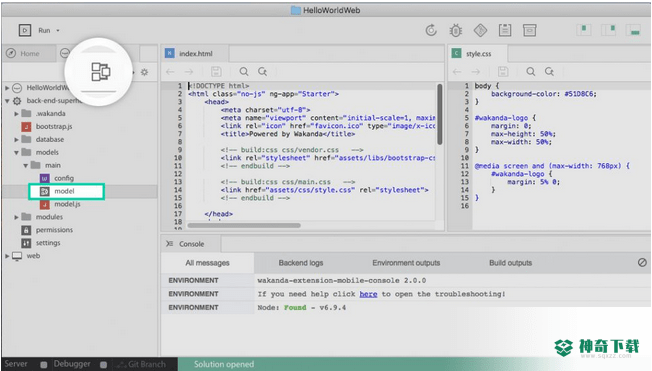
编写Angular应用程序代码
让我们从根目录看一下我们的web pject structure : as for a classical Angular app file structure, you have the index.html file and folders 应用 and 资产。
index.html 处理所有库和Angular元素中的加载
assets 非常标准:它包含所有共享资产,如CSS,图像,库
app是您应用程序的核心。它包含您的所有控制器。
一个简单的更改,web/index.html我完成了HelloWorld:
Hello Wakanda Newbies!
为了使其更直观,可以在其css文件中更改背景颜色web/assets/css/style.scss:
body {
backgund-color: #51D8C6;
}
#wakanda-logo {
margin: 0;
max-height: 50%;
max-width: 50%;
}
提示:每次保存后,预览会自动重新加载。
为我们的Angular应用配置路由
添加新组件并将其关联到新路线
让我们弄脏双手吧!
由于我们的应用程序需要两个视图,第一个用于登录,第二个用于Todos,因此我们首先创建这两个组件。
为此,我们利用了基于Angular CLI的New Framework Element功能。用于创建角度应用程序的命令行工具。
Wakanda是用于创建Web,混合和本机应用程序的全栈JavaScpt平台。Wakanda由两个主要产品组成:
Studio: IDE,可帮助您对环境进行故障排除,开发应用程序并在本地对其进行测试。
:在开发和生产期间托管和运行Wakanda后端应用程序。
Wakanda Studio从正面到背面为您提供了完整的应用程序视图:
应用程序脚手架:通过从模板的预配置列表中进行选择来组成您的应用程序:
后端:JavaScpt,TypeScpt ..
网址:Angular4,Angular1 ..(很快Aurelia和React)
移动设备:Ionic2,Ionic1 ..(很快React Native)
环境故障排除:为您准备了开发工具和系统配置问题检测以及解决方案,使您可以专注于创造价值。
框架CLI集成:直接通过图形用户界面从工作室生成Angular和Ionic的框架元素。引擎盖下Wakanda工作室利用了angular-cli,ionic cli..
代码版本控制: Git集成。
调试器:直接从Studio调试后端代码。
任务:管理应用程序的运行任务(编译,文件系统监视程序,livereloaders ..),从后端,移动设备和Web的集中式视图其输出,停止,重新加载任务..
代码版本和完成: / TS / HTML / CSS ..的完成和 / TS后端文件的数据模型感知的代码完成。
Wakanda Server是一种多线程,通过提供预捆绑的组件来降低配置和开发成本:
JavaScpt应用
使用V8作为JavaScpt运行时。
公开丰富的同步API,以处理文件系统,套接字,HTTP请求,内置或远程数据库,工作程序。
Workers API,以便您可以使用Node模块,API和异步样式编码。
HTTP Server:公开Wakanda的自动生成的REST API,并可以提供应用程序的静态文件。
数据象层
处理与数据源(内置的WakandaDB或远程数据库)的连接。
公开丰富的JavaScpt API以访问和处理数据。
提供与数据作相关的事件。
保护对数据的访问。
公开自动生成的REST API以访问和处理数据。
WakandaDB(内置数据库)
认证(目录)
处理用户/组和会话管理以及身份验证。
公开端JavaScpt API。
公开REST API。
近期热门










